Top 4 Download periodically updates software information of drag and drop full versions from the publishers,but some information may be slightly out-of-date.Using warez version, crack, warez passwords, patches, serial numbers, registration codes, key generator, pirate key, keymaker or keygen fordrag and drop license key is illegal.

Share. Share. Tweet.
Share. Pin ItDo you know that each second almost 1,000 photos are uploaded to Instagram?It means that when you finish reading this article, Instagram will become richer by nearly 200,000 pictures. And that is just one platform. With this passion for images, it is not surprising that file uploading has become essential for the majority of websites. Almost every service lets you upload stuff and manipulate it. File uploaders are not just used for images. They are designed to operate with different formats, including doc, pdf, txt, etc.
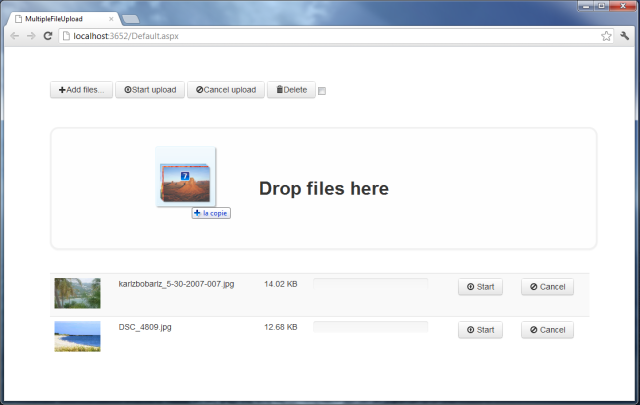
Consider and.Fine Uploader is a popular, time-tested script that comes with numerous helpful features such as a, drag and drop area, file chunking, integration with mobile cameras, and most importantly a validator. The latter is increasingly vital since you can specify restrictions applied to size, format, number of files to download simultaneously and dimension. What’s more, you are even welcome to create your own rules for validation. Easy File UploadingUnlike the previous example, Droply.js is less sophisticated. I dare say it is hugely oversimplified.
However, it supports jpg, mp4, mp3, png, gif, txt, doc, pdf, and docx and has a clean and intuitive interface with a relatively big area to drop files. Being created with pure it easily integrates with forms. It is enough for small- and mid-sized projects.Compare the previous pair to.
These two are also great and fantastic tools proven by times. They include:. A handy, neat interface based on drag and drop.

Image previews for better perception. Ability to upload files by portionThey are lightweight and dependency-free, and Filepond has an image optimization and conversion instrument. However, they do not support generic formats and are limited to images. This can be enough for many projects. Newsletter Template BuilderWith you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.Another great tool to consider is.
It is a powerful file uploading library that can fetch files from Google Drive, Instagram and Dropbox. Its main advantage is that it also comes with several external plugins that can greatly improve functionality. Expanding FunctionalityFile uploading is available by default in HTML. It is a generic DOM element. It has a primitive interface represented as a basic button that opens up a dialog window where you can choose a file. Consider pens. Both personal projects depict carefully crafted interfaces of standard file uploading.
They have a dignified and even stylish appearance, but nothing more.Connect these solutions to a server using PHP. At first, it seems that are fancy ways of letting users upload files. However, they are much more. Not only do they offer an eye-pleasing interface, but they also enhance and advance this basic functionality. They take it to the next level by adding extra options such Ajax upload or cross-domain uploads like, a simple yet viable JavaScript library, or a real-time progress indicator or custom error messages like.PekeUpload, much like, was made with Bootstrap. It leverages classes and can be quickly worked into any project created on top of this boilerplate.So, what should you consider when it comes to selecting a file uploader? There are several important things to take into account:.
Formats that uploader supports. Cross-browser compatibility. Drag and drop interface.
Dependency-free. Handy API. Last but not least, documentationOne more thing to do is to familiarize yourself with configuration options.
It is vital to have an ability to set a limit for size and number of files to upload simultaneously. These tiny preventive measures can save your platform from unintentional, yet destructive, user actions. Simple SolutionsThose who find the Uppy.io too complicated can opt for simpler solutions like HTML5 File Uploader,. Bootstrap Template BuilderWith you can build a website online using the Bootstrap builder with ready-made designed and coded templates and themes.HTML5 File Uploader is a dependency-free JavaScript library that works well across popular browsers. It is primitive, yet it works perfectly fine.The script by Devbridge Group speaks for itself. It is created with HTML5, has a drag and drop option and uses Ajax for seamless loading in the background.The concept by Daniel Morales is a lightweight version of a basic uploading file that uses async technologies such as Ajax.
Having a clean and neat design, it has native support for queue and progress tracking. Last, But Not LeastFile uploaders are a generic component, so that you can create one by yourself with ease. There is a good tutorial by Joseph Zimmerman featured in Smashing Magazine, “.”And if you are in search of a simple file uploader with a nifty design, then look through the Codepen. There are always some fantastic code snippets out there like or.The code snippet by Matt Litherland is based on vanilla Javascript. It has a drag and drop area and an image preview. Whereas the pen by burnaDLX features a primitive but elegant file uploading area with beautiful animation. Wrap UpFile uploading is a common element that is native to HTML and does not need extra manipulations from the client-side languages like JavaScript to work.
Dropsend

Html Drag And Drop File
Still, lots of developers find it tricky or challenging to customize and add extra functionality. The above solutions solve lots of issues, saving developers from boring and tedious routines.Which file uploading script do you use in projects?
Html5 Drag And Drop File Upload Jquery
Do you have favorites? Do you have experience building a file upload system by yourself?